
Building an intuitive search UI is one of the first steps in enhancing website experiences. Search UI is like an interactive guide that helps customers navigate your website and discover your products without any hassles.
Search UI is much more than merely a search box on your website. It includes a well-designed search interface and functionality that helps customers what they are looking for.
In this post, we will explain what search UI is and the advanced search UI examples you can derive inspiration from. We will explore how existing eCommerce brands are shaping their search experience with fresh, modern, and advanced search UI.
What Is a Search UI?
Search UI stands for search user interface and plays a crucial role in streamlining product search experiences for your website visitors and customers. Search UI is how you display the search bar on your website and the functionality it offers. It includes the layout, menu items, and buttons your users see when they use your search bar.
Did you know that about 43% of retail customers directly head to the search bar when using a website? And, about one-third of your website visitors perform on-site searches to find desired items. Hence, investing in a good search bar is essential no matter what kind of products you sell or services you offer.
An efficient search bar ensures your users find what they are looking for without any confusion or delays. It helps you simplify website navigation via its intuitive search functionality.
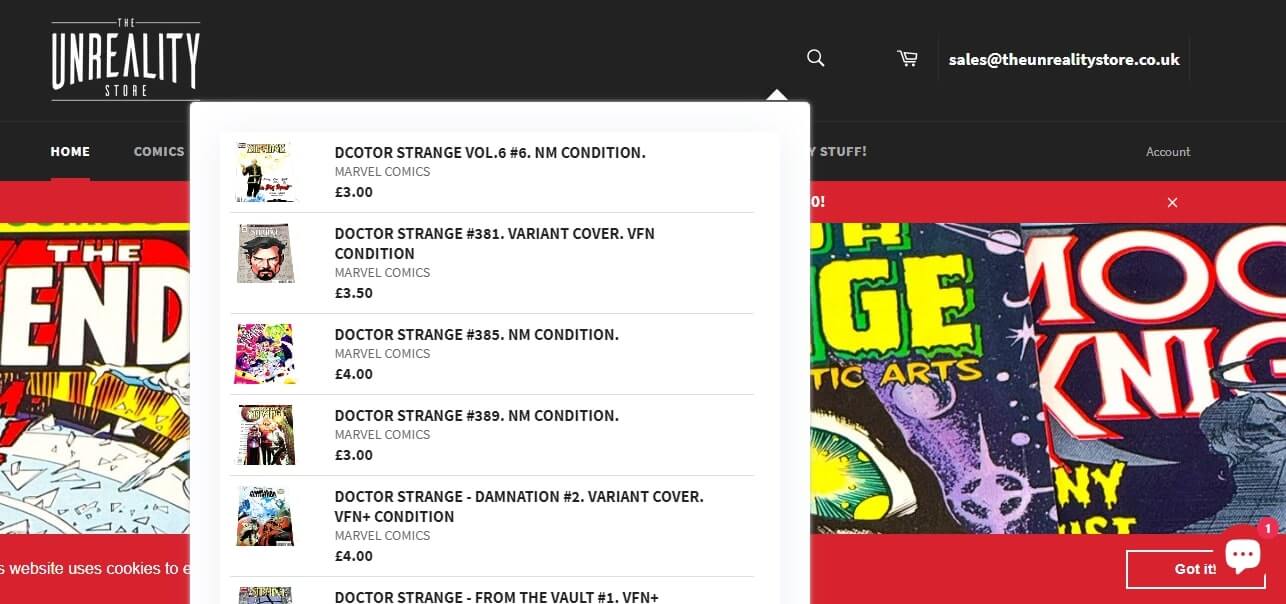
Here is an example of one such intuitive search bar that The Unreality Store uses on its website to simplify product search for its customers.

That being said, let us understand why search UI is important for websites.
Why Does Search UI Matter?
An innovative search UI design and functionality offers holistic search experiences to your users. It leaves a powerful impression on the minds of your users as the search box is one of the first few things your users interact with on your website.
Investing in a well-crafted search engine is important for your brand for the following reasons.
- Enhanced Search Experiences
An intuitive search design helps users find what they are looking for by merely entering a few queries in the search bar. By entering a few queries into the search bar, customers can browse through your product collections. This saves them time as well as improves the overall search experience on your website. - Increased Conversions
A well-designed search interface simplifies the product search process for customers. It offers them a convenient path to streamline product search and reduces friction in the journey. This increases the likelihood of customers finding the products they need and purchasing them. - Decreased Bounce Rates
An intuitive search UI keeps your customers engaged and prevents them from leaving your website. It offers them relevant search results that match their intent and lowers the chances of them leaving your website too early. This means that they spend more time on your website thereby reducing the bounce rate.
Improved Customer Retention An easy-to-use search interface plays a major role in building positive search experiences. By delivering accurate responses for every search query, you build a sense of trust among your customers. It fosters loyalty and satisfaction among users and increases their likelihood of buying from you again.
10 Examples of Well-Designed Search UI to Derive Inspiration From
Here are a few search UI examples of well-known brands that have customized their search UI to offer helpful and engaging experiences to customers.
1. Amazon
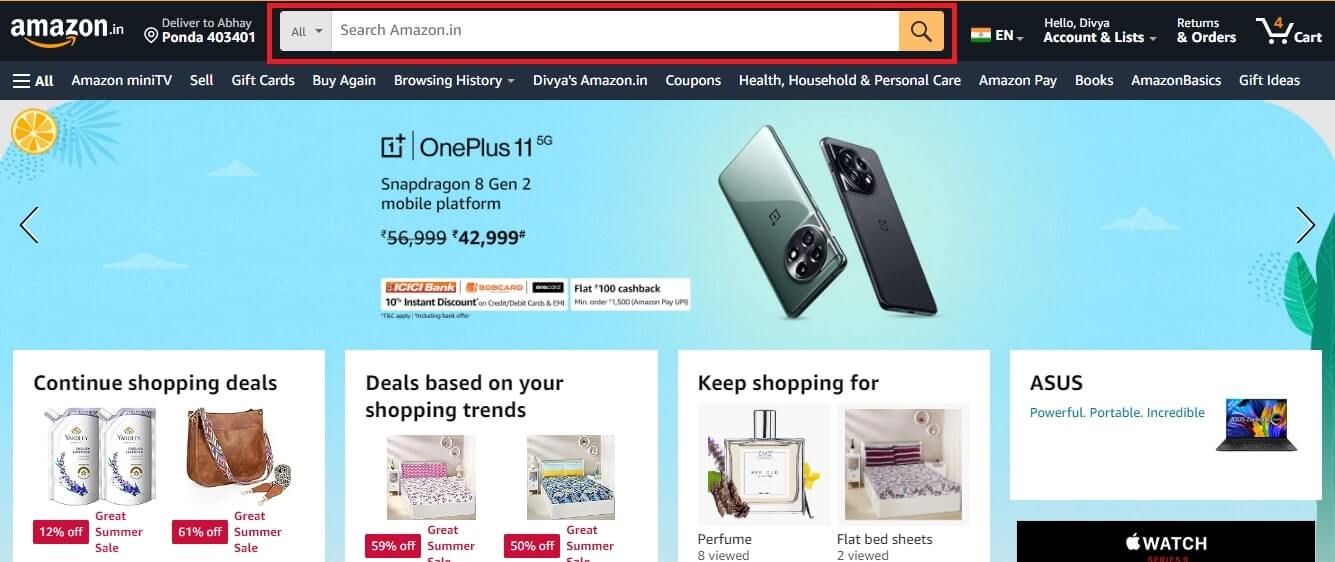
Amazon places the search bar consistently on the top of the page so that the users find exactly the same places throughout the entire website. Amazon's search bar is quite big in size and follows the same design theme as the entire website. The intuitive placement of this search bar ensures that customers can easily initiate product searches no matter which page they are currently active on. Further, the search bar is highlighted when the customers click on it i.e. it emphasizes its search bar with a dark overlay. This helps in cutting off the clutter and allowing them to focus solely on your product search.

Takeaway - Place your search bar at a location where customers are accustomed to finding it. It must be easy to access.
2. Individual Socks
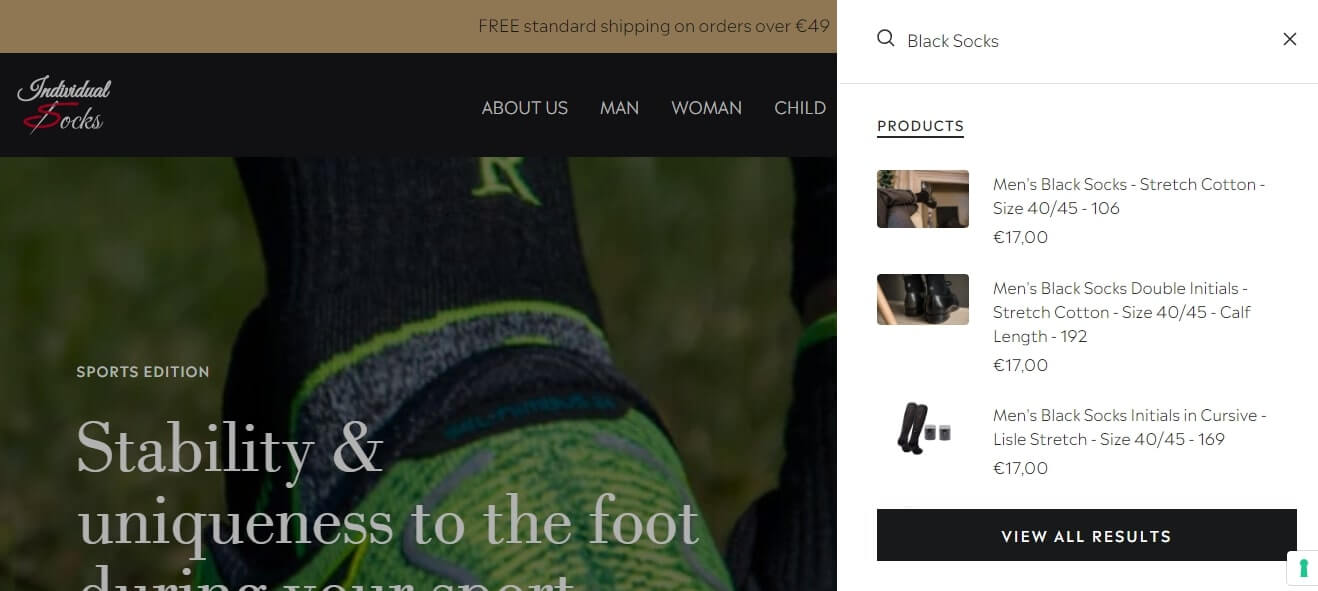
Individual Socks has a small search icon in the right hand of the page which converts into a slide-out search bar when a customer clicks on it. Its partial page search UI offers a universal search filter that helps customers find what they need more quickly. As it shares highly relevant product suggestions, it helps customers find desired products without any hassles.

Takeaway - Opt for this search bar UI if you wish to reduce the clutter and simplify search experiences.
3. Brava
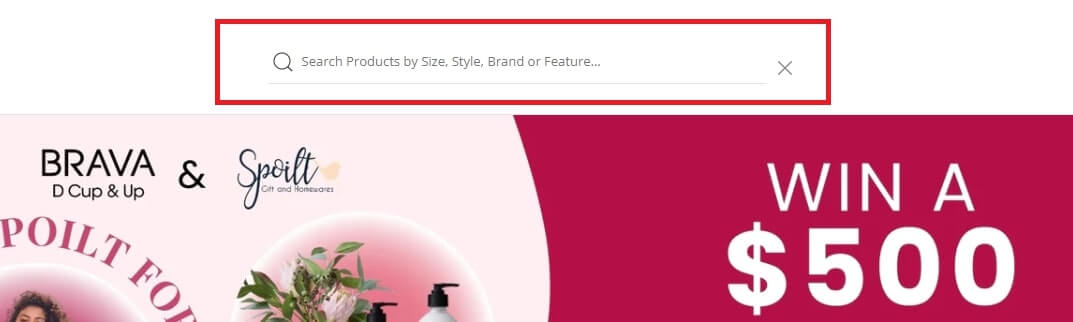
Brava uses microcopy in the search box to guide users with helpful hints and other suggestions. Microcopy is usually short helpful text that helps customers navigate through the website. By adding a microcopy to the search box, Brava tells its customers that they can search for the products by their brand, size, or any other features. This content acts as the best call to action and helps customers with their product search.

Takeaway- Include clear and concise microcopy or hint text to guide your customers in their overall search.
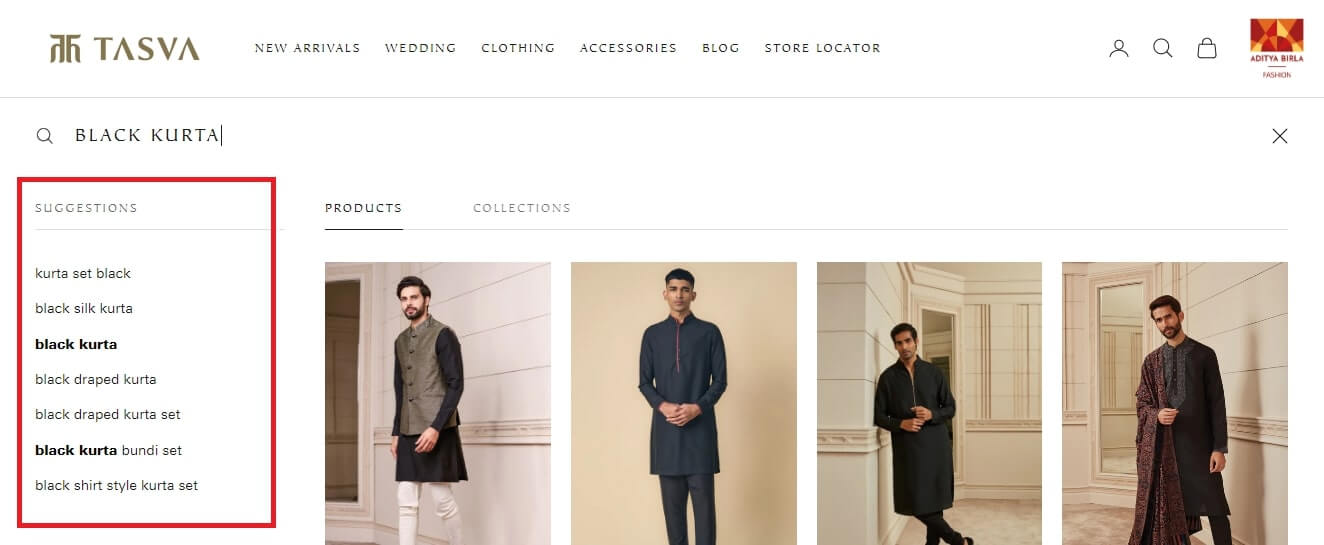
4. Tasva
Tasva leverages predictive search or auto-suggest functionality to share query-related product suggestions with users in real time. This functionality helps customers save time and enter more searchable queries that reduce typos. Autocomplete functionality is generally powered by AI and can share contextually relevant search recommendations to customers as they type. This speeds up the search process for customers and increases their chances of finding relevant products.

Takeaway - Improve your website's search efficiency by investing in an AI-powered predictive query engine.
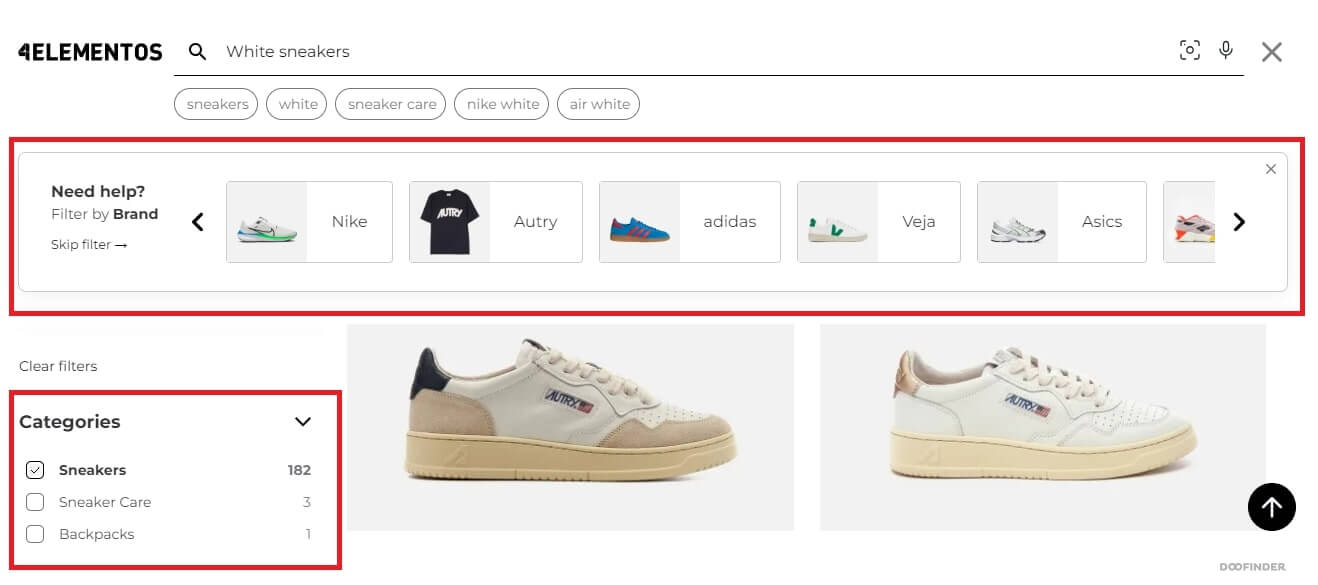
5. 4Elementos
4Elementos offers instant basic filtering options in the search bar to help users narrow down the search results even further. This helps customers instantly filter their search results with predefined categories. It allows customers to select multiple criteria to filter products as per their requirements at once making shopping a breeze for them. This type of search functionality is useful for brands that have large product catalogs or products with a variety of attributes.

Takeaway - Allow instant filtering from the search bar to help customers narrow down their product search.
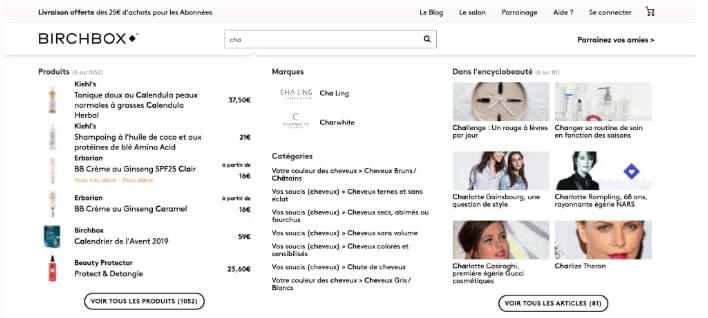
6. Birchbox
Birchbox shares diverse search results that include products, articles, blog posts, and other documentation. It offers its customers relevant products, top brands, product categories, related articles, FAQs, and much more. This leads to better customer engagement as it builds a comprehensive search experience for the customers. Birchbox broadens the range of search results and helps customers find what they need efficiently.

Takeaway - Leverage federated search to deliver diverse results to customers that includes not just products and collections but also product guides, articles, blog posts, and so much more.
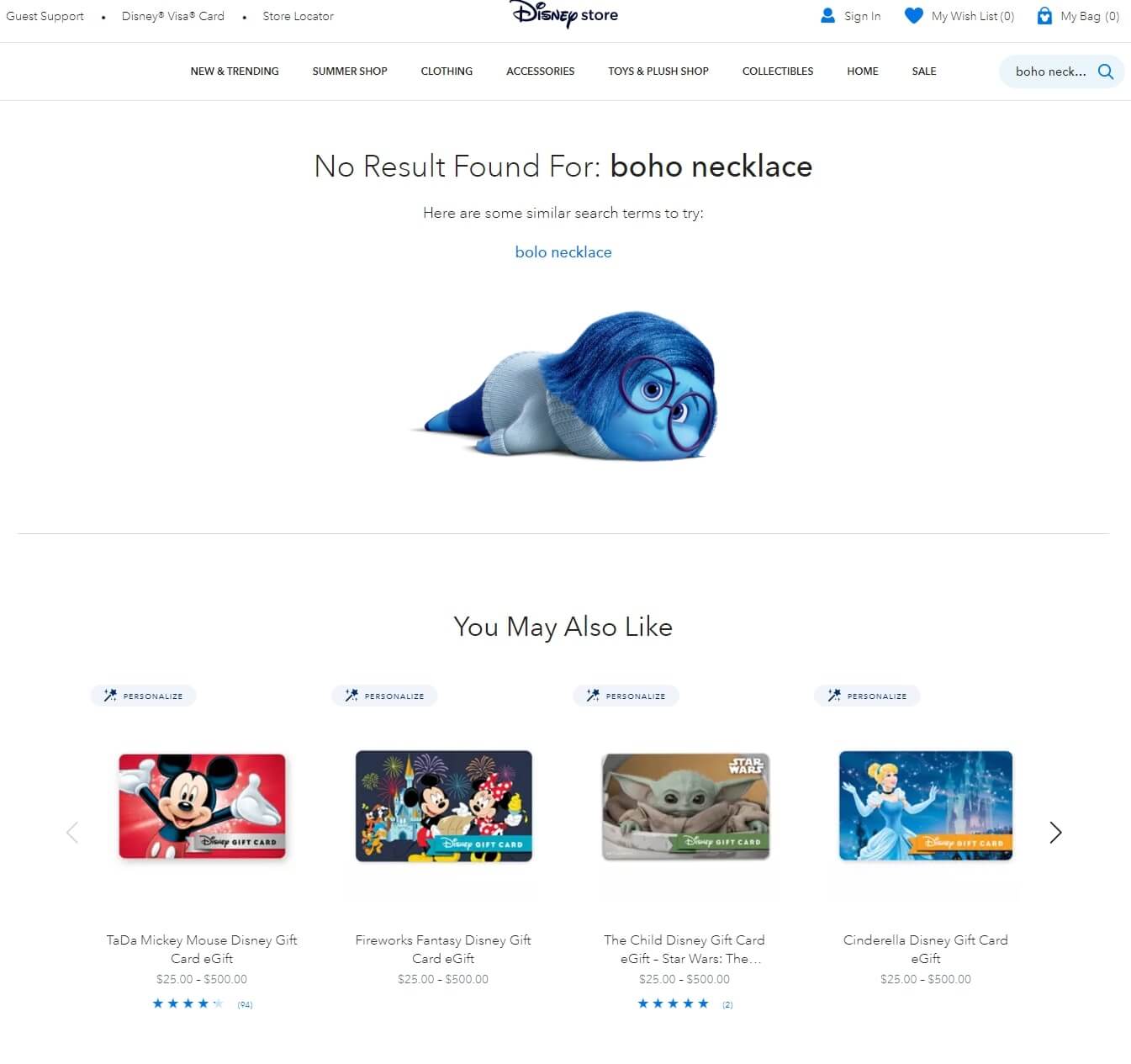
7. Disney Store
Displaying zero results compells customers to either conduct another search or navigate through your categories in hopes of finding the product they want, assuming they haven’t already left your store. Disney Store offers a 'no results' page when a customer types in incomprehensible search queries or searches for products that are not sold by their brand. No results pages are generally considered to be the dead ends in search experiences and must be optimized. Disney Store designed a thoughtful 'no results' page informing customers about the irrelevant search query and giving them alternative product suggestions to complete their purchases.

Takeaway - Build and optimize your 'no results' page by offering alternate product recommendations to customers and encourage them to jump back into their search process.
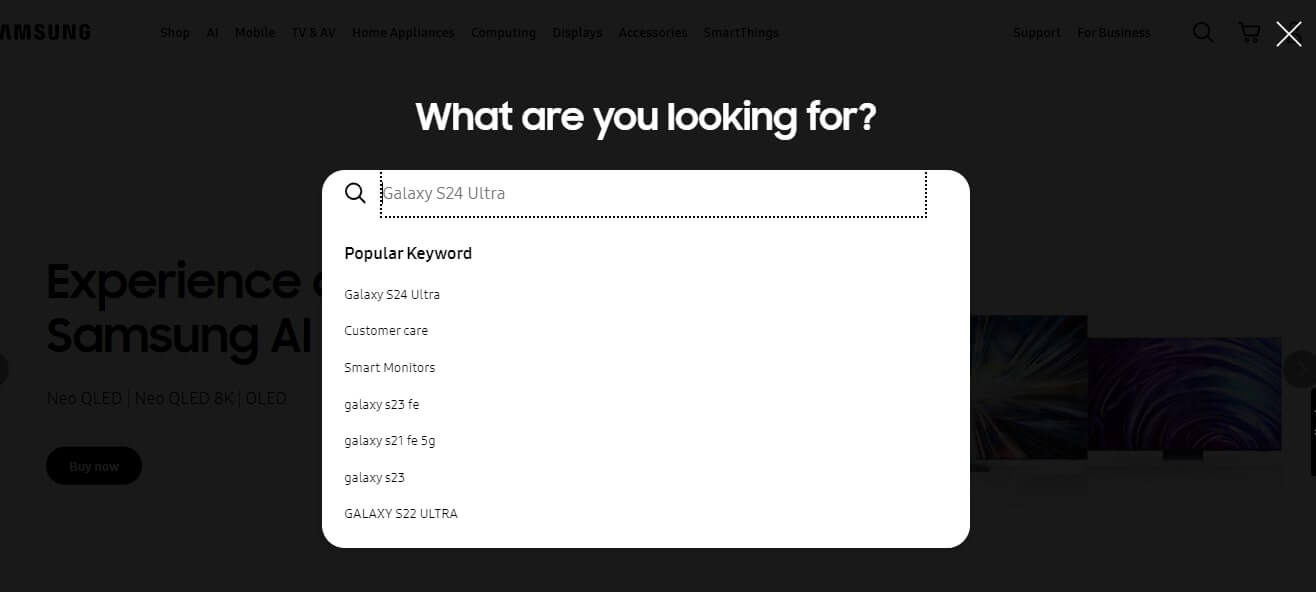
8. Samsung
Samsung offers a full-page search functionality to simplify search experiences for the customers. The search bar opens up as a highlighted element on a black overlay. It is powered by suggested search functionality and automated search keywords/synonyms that help customers with their product search.

Takeaway - Include a full-page search if your product portfolio is vast and make site navigation easy for your customers.
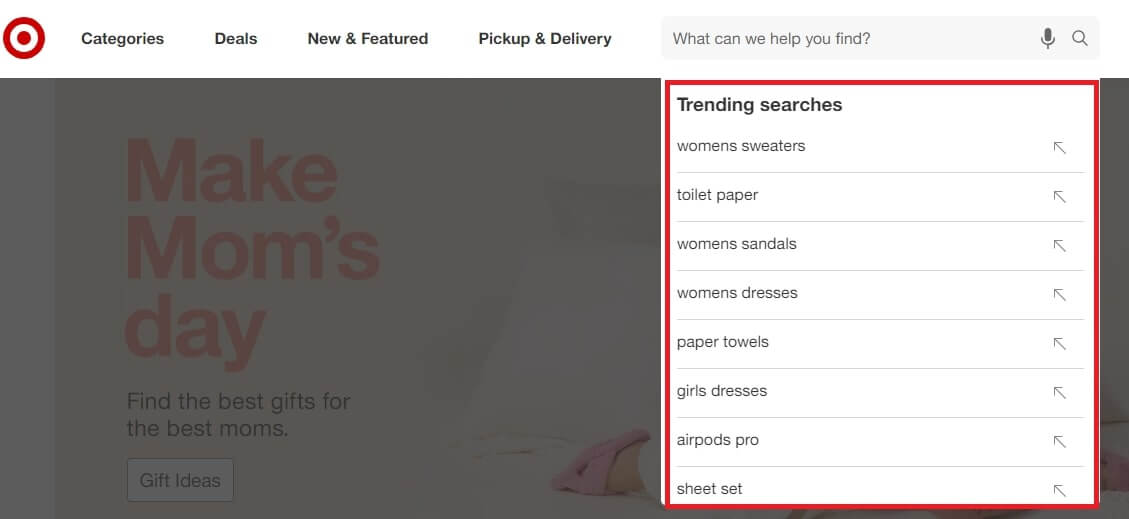
9. Target
Target shares trending searches in the drop-down below the search box to encourage users to check out trending products across their entire website. This proves to be helpful for those customers who do not know what product they are looking for. By sharing trending searches of their website with customers, Target delivers social proof about their best-performing items. It is itself a great motivator for customers to buy those products.

Takeaway - Share trending searches in a drop-down in your search bar. Encourage customers to check out the trending products and buy from your brand.
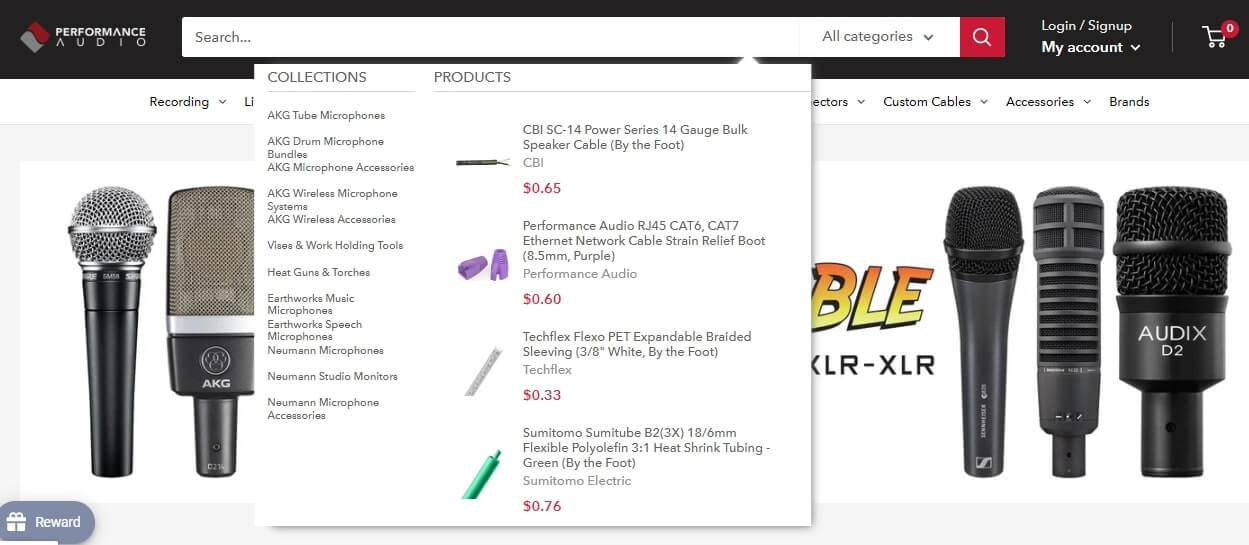
10. Performance Audio
Performance Audio has implemented faceted filtering that allows users to filter search results based on product category attributes. The brand has implemented faceted filtering to allow customers to filter search results based on products and collections. This method of offering filters in the search bar creates a unique experience for customers. They do not have to start their product search from scratch or even type their query in the search bar.

Takeaway - Use faceted filtering to create a dynamic browsing experience for customers.
Frequent Mistakes in Search Box Designs
There is no doubt that search UI helps streamline website experiences and delight customers. If your users are able to find desired products and enjoy the website experience, they are more likely to use your eCommerce website and recommend it to their connections. However, there are some common on-site search mistakes that can impact your site's usability and conversion rates.
Here are a few of these frequent mistakes that you may unknowingly commit when designing your site search.
- The search box is not visible. Making the search box hard to find may frustrate your users and they might move to a competitor to complete their purchase.
- The search functionality poses obstacles in the search process. For instance, the placeholder text like 'enter your query' or 'write product name here' does not disappear when the user begins to enter the search query. This makes the search function inconvenient for the users.
- Having a tiny submit button in the search box is another common mistake that could impact the usability of search functionality. Small buttons may require users to spend additional time for precise mouse pointing making it hard to perform simple search operations.
- Not offering auto-correction options can also be a frustrating experience. Users will be required to type and retype their queries to get rid of the common typographical errors in search queries.
How to Build An Excellent Site Search UI Design using Sparq
Designing a search UI from scratch can be a daunting task. You need to consider every aspect of the customer journey and create a solution that delivers the right information to the customers.
Sparq is the best search UI tool for eCommerce businesses. It offers a powerful product search and filter tool that streamlines product discovery on your eCommerce website. It offers advanced tools like mobile search UI, elastic search UI, and filter search UI to help you design an incredible search engine for your website.
With Sparq, you can customize your website search functionality with smart collection filters, instant search-as-you-type, auto-spell check, location filters, filter displays, and more. All these tools are powered with outstanding AI algorithms and help customers find desired products effortlessly.
Book a demo to learn how Sparq can help you offer tailored search experiences to your customers.
Frequently Asked Questions
What is the UI in a website?
UI refers to the user interface of your website. It comprises the placement of various visual elements, layout, color theme, and typography. It is an important part of your website as it helps your website visitors discover your products without any hassles.
How do I find UI design?
Finding the right UI design for your website solely depends on your business requirements. You can refer to free UI design resources to understand the basics of UI design or hire a UI/UX designer to work on your designs. There are numerous active design communities on Behance, Dribble, and more that put you in touch with skilled designers and evaluate their portfolios.
How do I create a search UI?
There are two ways to create a search box UI. First, you utilize the basic search box provided by the website template and customize it to suit your requirements. The second and most effective way is to use Sparq, an AI-powered tool to set up a search engine on your website and optimize product discovery.
Do you need to have a search on your site?
Yes, a search bar is an important tool for eCommerce websites as it helps your customers browse through hundreds of products and collections without any hassles. It helps them find whatever they need faster. Thus, keeping them on your website longer and increasing the chances of sales.
