
Performance optimization is a great way for Shopify stores to improve their SEO and conversions at the same time. As the name implies, this activity focuses on making websites load, render and respond faster.
But why is this so important? According to a study by Kissmetric, 47% of website visitors expect a webpage to load in under 2 seconds. Further, at least 40% of visitors will bounce from a site that takes more than 3 seconds to load.
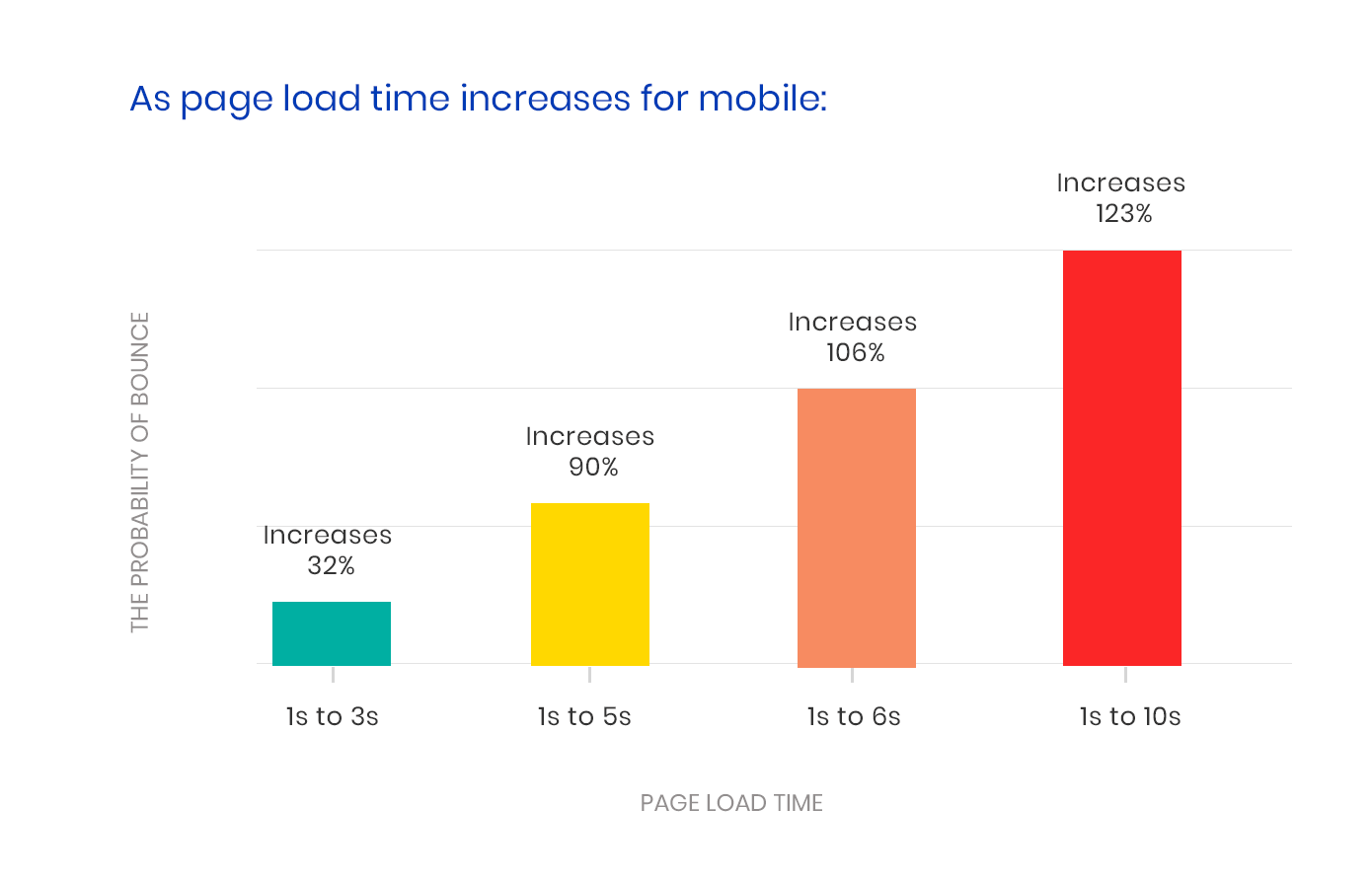
This statistic should be worrying for store owners as most of eCommerce traffic comes from mobile where load speed is even more crucial. Google’s mobile page load study found that each second of loading adds to the chances of a visitor bouncing from a site.

Why Performance Optimization matters
Performance optimization has a large sphere of influence and impacts everything from SEO to engagement and conversion metrics of a website. A research of 12 case studies by Skilled lead them to uncover these results:
- 79% “dissatisfied” with page load speed less likely to become repeat customers
- 64% of smartphone users expect pages to load under 4 seconds
- 47% online shoppers expect webpages to load in under 2 seconds
- 11% pageviews are lost per extra second of load delay
- 7% of revenue is lost for every one second load delay
This makes it clear that speed and site performance have become key to a good user experience on eCommerce store. Let’s have a look at some tools that will be a great help to you in tracking your performance.
Best ways to monitor performance
If you want to understand how to improve performance on your website, the first step for you to take is analyzing how your store currently performs. Below is a list of sites that not only conduct some tests but also give you a list of suggestions you can work on.
- https://developers.google.com/speed/pagespeed/insights/
- http://www.webpagetest.org/
- http://yslow.org/
- https://gtmetrix.com/
- https://www.giftofspeed.com/
Based on the common suggestion for Shopify stores, we’ve compiled a list of techniques that you can execute to optimize your store. The most important step, as with all optimization activities, is measuring the impact of the changes you make. This way you will be able to narrow down on which areas are having the most positive impact on your store and focus on them.
Improve your Shopify CDN usage
Content Distribution Networks (or CDNs) are a geographically distributed group of servers that work together to spread the delivery load of content through the closest server to your visitor’s location.
Shopify offers its own CDN and it can be beneficial for some stores to either upgrade their Shopify plan or use a third-party CDN if they are looking to scale. You can also choose a specialized CDN to better serve your target geography. Have a look at your ** Audience > Geo > Location ** report to get a clear picture of where your audience comes from.
The rising popularity of product videos with eCommerce stores has contributed to the rising page load times. It’s recommended to upload them on a dedicated video server like Youtube, Vimeo, or Wistia instead of keeping them on the Shopify CDN. These platforms work perfectly well with Shopify. This way you can free up server space by decreasing you page size by using external platforms to host videos.
Optimize & compress images
The dilemma with eCommerce sites is that they like to use high-resolution images to appeal to customers but that ends up having a huge impact on page load speeds. What some of them fail to realise is that not all images need to be high-quality images. It’s also good practice to always use images with correct dimensions whenever possible. For example, for header images, use an image with the exact width of the page rather than a full-sized one.
As images sizes depends on both its dimensions and image quality, stores should use tools that compress image sizes without compromising on quality. What happens when your images get compressed is that the image is stripped of unnecessary metadata from the file. Algorithms also work to reduce the number of colours in the image and combine data and similar patterns.
There are plenty of free tools to help you optimize image sizes without losing quality like TinyPNG or Tiny JPG. With their paid versions you will be able to optimize images in batches as well. You can also use the ImageOptimizer or Crush.Pics apps available on the Shopify App Store.
Minify your store’s CSS, HTML & Javascript files
Minifying can help you shave off valuable time of your site’s page load speed. This process involves removing unnecessary characters in the source code like whitespaces, line breaks, comments, and block delimiters. Minification has quickly become quite prevalent and there are some simple steps you can take in Shopify itself!
For Javascripts, minification aggressively optimizes your code. There are many tools available online and one of the most widely used libraries to do so is called uglifyjs. Other tools you can use is JSCompress and Javascript-Minifier.
For minifying CSS for Shopify, it’s recommended that you create a copy of your theme before you take the steps below if you need revert any changes made:
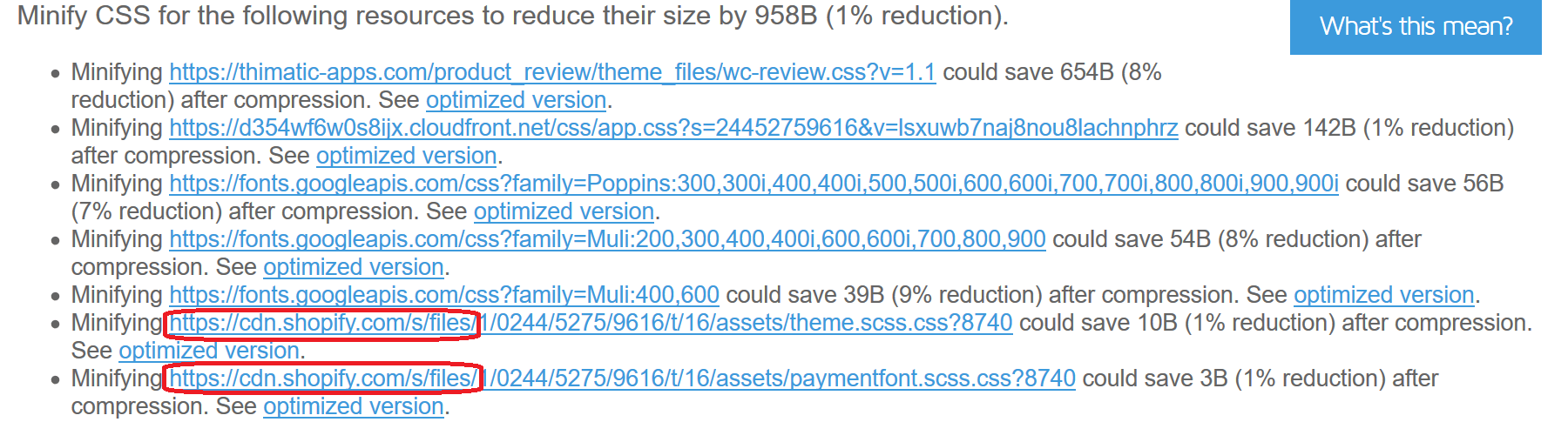
- Go to any of the performance testing sites we’ve mentioned above to find out any unminimised files. We’ve found that GTMetrix works well.
- Any files that start with ** cdn.shopify.com ** are originating from your theme folder.

- In your theme folder, any files named ** scss.liquid ** are already minified.
- Files named ** css.liquid ** are usually not minified.
- Simply change the name from ** abc.css.liquid ** to ** abc.scss.liquid ** and Shopify will handle the rest!
If you want to manually minify your CSS, you can use tools like CSS-Minifier and YUI compressor.
Don’t use sliders and carousels
This might seem a bit surprising but studies have shown that sliders and carousels are not only bad for SEO, but also seem to annoy customers. It was also found that while it may seem that sliders are improving customer interactions, ** only 1% of users actually made use of them **. Don’t believe us? Well someone felt strongly enough about the subject to create a page dedicated to convincing people not to use carousels.
These sliders are a big factor in increasing the bloat of your page and thus affect the overall load times. This also has a huge impact on the mobile page loads as well. Often times, the images used in carousels are very heavy and needlessly increase load times for people using mobile networks. This contributes to a higher bounce rate and the ** 7% decrease in conversion ** due to a one seconds delay we mentioned earlier.
Beware of excessive Liquid loops
Liquid is a template language created by Shopify for website designers which combines static and dynamic content. This powerful language forms the backbone of all websites on Shopify. But there are cases when this language can slow down the page loading. The most common occurrence is called “for loop” and it takes place whenever someone makes use of the default Shopify search. This loop repeatedly executes a block of code across all the products in a collection until it finds the specific condition.
At Sparq, our goal is to reduce this time to just milliseconds. Sparq creates a virtual map of all your products and returns relevant results from the first keystroke improving engagement and conversion.
Use optimized themes for your store
One last tip before we leave is about the themes you use for your store. Its equally important to make sure that the themes that you are using are up to date. That is because themes are getting constantly updated so that they offer the latest bug fixes and are able to perform faster.
The exact amount of time needed to complete theme updates depends on the number of apps and customizations you have on your store. So this can be a good time to evaluate which are the ones that have made a difference to your store. As usual, make a duplicate of your current theme so that you can revert changes if needed.
If you’re worried about the performance a specific theme, it’s a good idea to run the theme’s demo page through any one of the website speed testers we’ve shown above to see how it measures up. Some of the best performing themes are Brooklyn, Ella, Fastor, and the Narrative series.
Conclusion
Getting your page load times to where you want them to be is going to be a continuous process. Investing time into this activity will give your positive results on your bottomline very quickly. If you don’t know where to start, take help from some Shopify experts.
Remember to keep checking your site performance from time to time to check where you can improve!
