
Banners are an essential component of a Shopify store and are vital for the success of your store. Shopify stores that use banner effectively can see their conversion metrics improved, while if designed ineffectively, you end up confusing customers and end up wasting the most important real-estate on your store.
In this blog post, we explore how to make a banner effective and use it to deliver the right messaging to your site users. If implemented correctly banners can help users navigate within site effectively leading to better discoverability of deals, promoted products or drive your marketing campaigns.
Messaging
A banner is all about communicating and you must get it right. As a standard practice, a banner should have a clear, unambiguous message and a distinctive "Call to Action".
Important principles when creating banner content are,
- Compelling - Due to the prevailing nature of banners, people have become immune to banners, which means that you need to have compelling content for people to pay attention to banners.
- Concise - People spend less than two secs scanning the page for important sections, which means that your banner will get under one sec. You need to have a message which is concise and sticks with your users
- Clear - As a banner has limited text to communicate, you need to be clear about your message with your audience.
Along with the right content, the "Call to Action" should be clear for your users. A "Call to Action" is the way to persuade your user to take action on your banner. It could be a button, a hyperlink or even a discount code.
The sample banner below, is a great example to design a banner. J.Crew did an excellent job of showing the brand logo, a clear messaging about the offer and a distinctive call to action

Color Scheme
Using brand colors with the banner is a good start, but one should not limit only to them. Colors play a significant role in affecting your user psychology and how they impact them. For eg, color like Green symbolizes growth, nature, prosperity while Red symbolizes passion, fire, excitement urgency, etc.
Choosing the right color pushes your users sub-consciously to act upon them. For eg., a CTA with bold colors like Red or Yellow will attract user attention to them and compel for action while using colors like Green or Blue are a good choice for branding because they communicate growth or strength, an important aspect for your brand but not so much for a CTA.
Another important aspect while choosing color is to pick contrasting colors to differentiate content with CTAs. For eg. in the following banner, the brand color is blue and contrasting orange color is chosen to deliver the banner message and CTA, which stands out.

Carousels
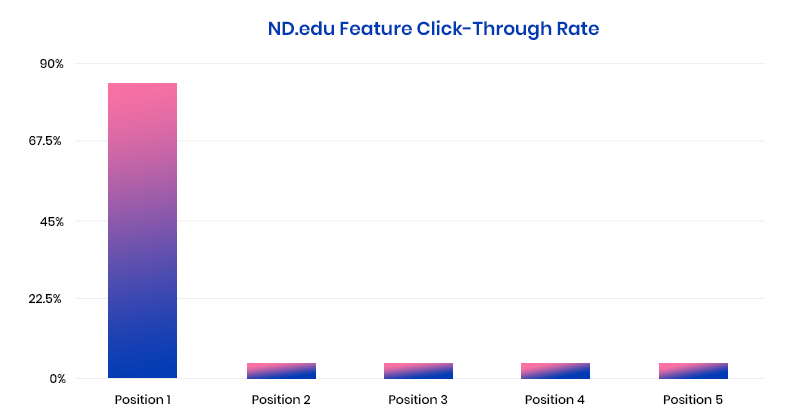
It is easy to fall into the trap of using carousels to showcase multiple banners for your store, possibly to communicate several messages. Statistically, this is highly ineffective as a study by Notre Dame University shows that more than 84% of clicks are received by the first item only. Additionally, loading multiple images increases your website load time, effectively making them useless in comparison to a single banner.

To communicate multiple messages, rather than using a carousel, it is advisable to use dynamic banners, which would rotate multiple banners, single at a time. You might want to extend this further by showing banners relevant to a user search query, browsing history or order history.
Sizing
With multiple devices, desktop/tablets/mobile, it's really important to design banners specifically for each device to maximize its effectiveness.
For desktop devices, its is advisable to use banner with an aspect ratio of 16:9, starting with size 1920px X 1080px and going up to 4096px X 2034px to compensate for retina displays. For mobile devices, it is advisable to have banners with an aspect ration of 1:1 which are most recognizable, thanks to Instagram stories.
Irrespective of the banner size you chose, always remember to check how the banner will look on multiple devices with tools like https://www.responsinator.com, which simulate browser size across various devices.
Images
"A good picture is worth a thousand words", as said by a famous author in the early 1900's. This holds more truth in the case of banners, where limited space for textual data, compels you to choose an image most relevant to your message.
For small businesses, it might not be possible to pay for a professional photo-shoot. Do not feel overwhelmed, as multiple websites offer stock images for your banners. Few of our favorites are
- Unsplash (Royalty-Free Images)
- iStockPhoto
- PixaBay
- Shopify Burst (Shopify hosted, royalty-free)
Sparq Advantage
Sparq understands how important banners are for your store. Sparq provides an extensive way to design banners for your store, with following features,
- Create multiple banners for the different sections of search dropdown or search page
- Create banners for your collection pages and chose which collections to use while creating banners
- Create different banners for mobile devices, desktop devices and chose which one to show
Read more about how to use our brand new feature for Banners at Sparq Docs.
