Page load time for an eCommerce store is an important but mostly overlooked aspect by the store owners. Multiple studies show 47% of consumers expect a webpage to load in 2 seconds or less. Importantly, 40% of people abandon a website if it takes more than 3 seconds to load, which highlights the importance of load time for pages. Moreover, search engines like Google use page load time in algorithms that determine search engine rankings, meaning they're more likely to guide shoppers to sites that load quickly.
We at Sparq understand this critical aspect of page speed and work towards extracting the maximum performance for your store via Sparq Product Search & Filters. This article walks you through with the steps we undertake to make this happen.
Fast Search Time
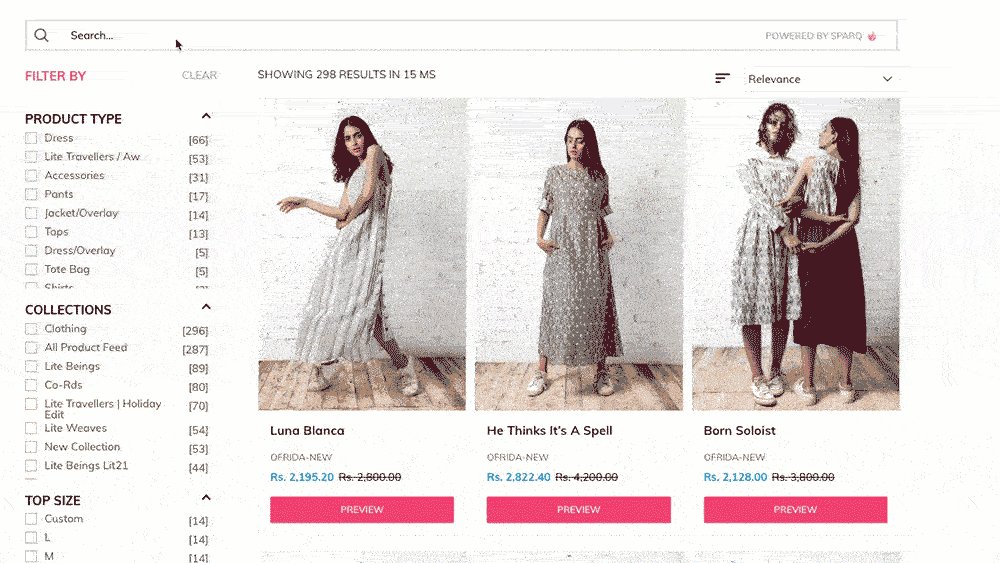
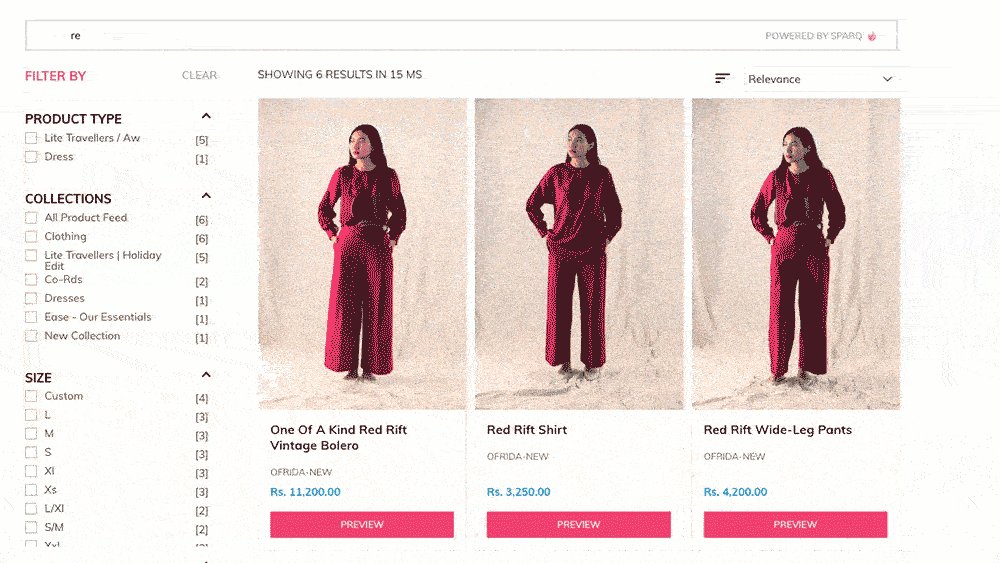
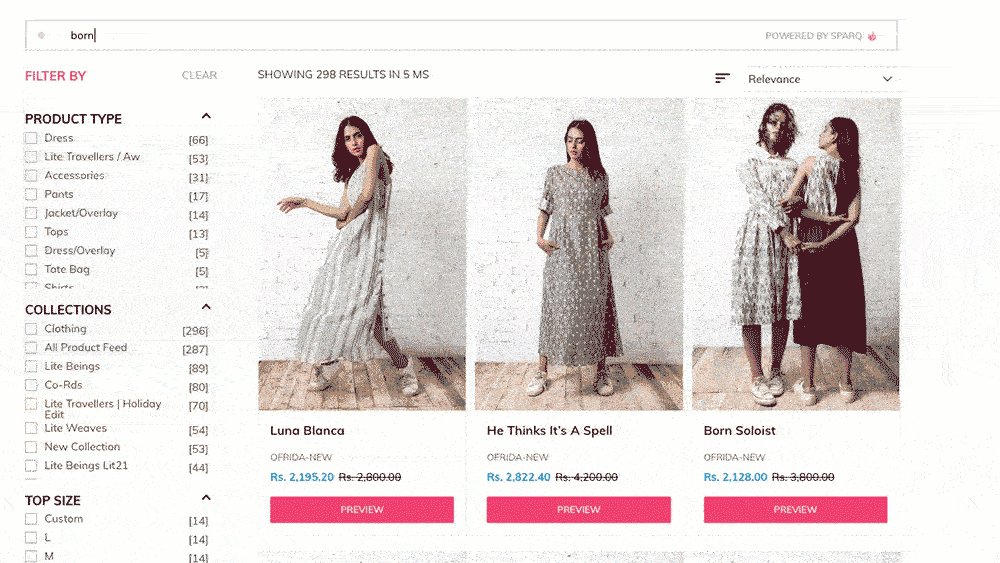
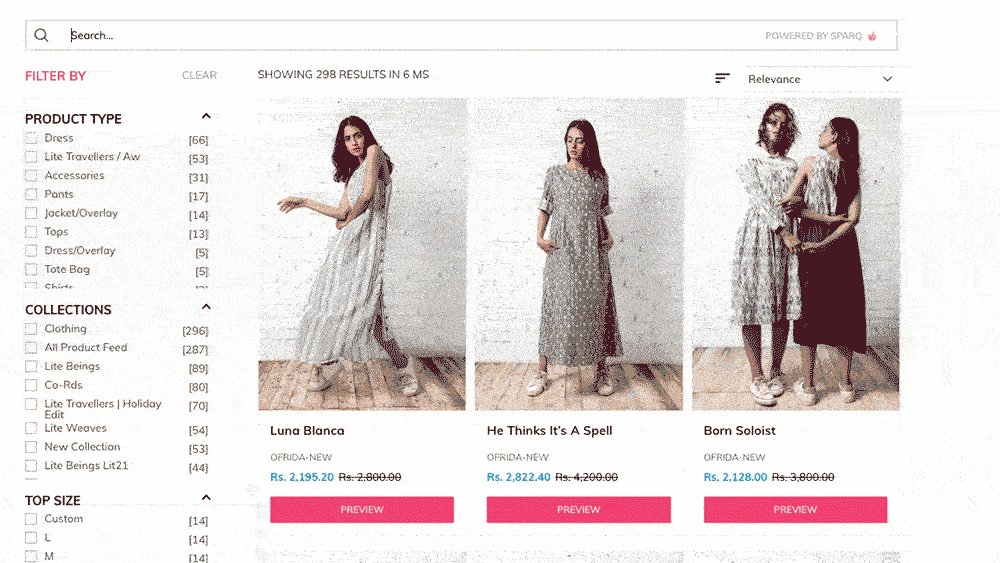
Sparq product search & filter is an extremely fast search engine and delivers results within 50ms for the majority of its search queries. This is achieved by routing search queries to data centers nearest to the users, an extremely fast search engine that is customized for eCommerce stores and high capacity servers to process search queries.
The faster search time means that customers are able to filter & search items in milliseconds and not wait for a full page reload every time they click a filter checkbox.

Asynchronous Loading of Assets
Sparq uses JavaScript & CSS to power search & product filter on any Shopify store. These JavaScripts powers your search, filters, and display results in your store.
The scripts and CSS files are loaded only after all of your webpage content is loaded into the user browser. After that also, these scripts are loaded and parsed asynchronously so that they do not block the main browser process.
This is a recommended practice by Google and should be followed by third party apps like ours so that the main web page load time is not affected by our scripts.
Optimised Image Size
Images are one of the heaviest assets on your Shopify store. Images contribute to 40-60% of your page load time and are often not optimized for correct display size. This means that even though you are only showing an image which is 250px wide but loading the original size which could be in a higher resolution 2048px wide, and hence 64 times heavier and slower to download.
Sparq always loads the most optimized size for images in your store, which means that no bandwidth is wasted on downloading unnecessary pixels. This also results in more bandwidth available for remaining network activities. Images are also loaded asynchronously, which means that the first page load time score is not affected when images are loaded via Sparq.
Sparq underneath uses Shopify's excellent CDN to deliver images, which means that your images are loaded from the location nearest to the user and are also cached on his browser locally, so that next time when they use Sparq, they don't have to fetch images at all.

Minified Assets
Minification is a process that strips aways all dead spaces, unnecessary code in your javascript and CSS files. This is highly recommended as minification can reduce the size of files by as much as 30% and improves downloading content on the network.
Sparq minifies all its assets, including CSS and javascript, so that even low bandwidth devices such as mobile networks are not blockers while downloading Sparq's related files.
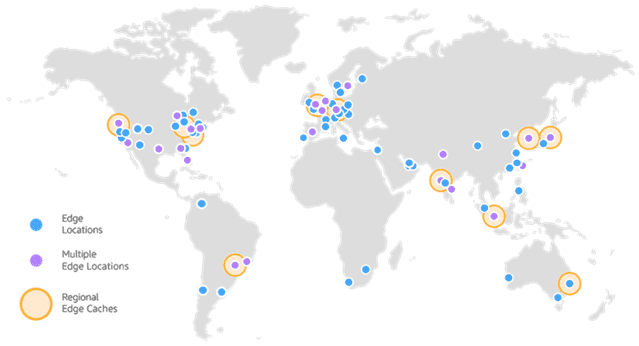
Amazon CDN
Amazon Content Delivery Network (CDN) is an advanced way of delivering files to customers for your store. CDN ensures that a copy of files such as images, javascript, and CSS are copied to data centers near across the globe. When customers on your site interact with Sparq's assets, the files are downloaded from the data center nearest to them, saving download time.
This leads to improved user experience and better performance for the customer. Often assets from CDN are cached to the user browser, which means that no download is required the second time the customer interacts with Sparq.

Caching of Assets
Every time your customer opens your store it has to download all the web files to properly display the page. This includes all the HTML, CSS, JavaScript and images. Browser caching can help by storing some of these files locally in the user's browser. Their first visit to your site will take the same time to load, however, when that user revisits your website, refreshes the page, or even moves to a different page of your site, they already have some of the files they need locally. The main reason why browser caching is important is that it reduces the load on your web server, which ultimately reduces the load time for your users.
Most of the assets for Sparq are easily cacheable which means that after their first visit, the customers would not be required to download Sparq specific files again, leading to speedier experience.
If you still have questions around page loading time impact for Sparq, please reach out to us at hello@sparq.ai. The team will be more than glad to listen to your feedback and improve the offering.
